
Hexo的评论配置
Hexo的评论配置(twikoo,valine,waline)
点击查看更新记录
更新记录,blue
更新valine更新twikoo魔改
更新twikoo
创建文章
点击查看参考教程
| 参考方向 | 教程原贴 | 魔改方向 |
|---|---|---|
| twikoo | twikoo官方文档 | Twikoo魔改样式分享-博客评论系统的定制皮肤 张洪Heo (blog.zhheo.com) |
| valine | valine官方文档 | |
| waline | waline官方文档 |
评论区别
| 评论 | 数据库 | 媒介 | 适用人群 |
|---|---|---|---|
| twikoo | MongoDB | vercel(需要自己的域名) | 有域名,第一次用MongoDB |
| valine | LeanCloud(建议用国际版(.app域名)) | 无 | 无域名 |
| waline | LeanCloud(建议用国际版(.app域名)) | vercel(需要自己的域名) | 有域名不是,第一次用MongoDB |
| 评论 | 介绍 | 有无后端 | Markdown 语法支持 | Emoji | 图片支持 |
|---|---|---|---|---|---|
| twikoo | 一个简洁、安全、免费的静态网站评论系统 | 有 | 有 | 有 | 有 |
| valine | 一款快速、简洁且高效的无后端评论系统 | 无 | 有 | 有 | 无 |
| waline | 一款从 Valine 衍生的带后端评论系统 | 有 | 有 | 有 | 有 |
点击查twikoo特点
一. 简单
1. 免费搭建(使用云开发 / Vercel / 私有服务器作为评论后台)
2. 简单部署(支持云开发 / Vercel 一键部署)
二. 易用
1. 支持回复、点赞
2. 无需额外适配,支持搭配浅色主题与深色主题使用
3. 支持 API 调用,批量获取文章评论数、最新评论
4. 访客在昵称栏输入 QQ 号,会自动补全 QQ 昵称和 QQ 邮箱
5. 访客填写数字 QQ 邮箱,会使用 QQ 头像作为评论头像
6. 支持评论框粘贴图片(可禁用)
7. 支持插入图片(可禁用)
8. 支持去不图床、云开发图床
9. 支持插入表情(可禁用)
10. 支持 Ctrl + Enter 快捷回复
11. 评论框内容实时保存草稿,刷新不会丢失
12. 支持 Katex 公式
13. 支持按语言的代码高亮
三. 安全
1. 隐私信息安全(通过云函数控制敏感字段(邮箱、IP、环境配置等)不会泄露)
2. 支持 Akismet 垃圾评论检测(需自行注册 akismet.com)
3. 支持腾讯云内容安全垃圾评论检测(需自行注册 腾讯云内容安全)
4. 支持人工审核模式
5. 防 XSS 注入
6. 支持限制每个 IP 每 10 分钟最多发表多少条评论
四. 即时
1. 支持邮件提醒(访客和博主)
2. 支持微信提醒(仅针对博主,基于 Server酱,需自行注册)
3. 支持 QQ 提醒(仅针对博主,基于 Qmsg酱,需自行注册)
4. 支持 QQ 提醒(针对博主QQ或者群,基于 go-cqhttp,需自己有服务器)
五. 个性
1. 支持自定义评论框背景图片
2. 支持自定义“博主”标识文字
3. 支持自定义通知邮件模板
4. 支持自定义评论框提示信息(placeholder)
5. 支持自定义表情列表(兼容 OwO 的数据格式)
6. 支持自定义【昵称】【邮箱】【网址】必填 / 选填
7. 支持自定义代码高亮主题
六. 便捷管理
1. 内嵌式管理面板,通过密码登录,可方便地查看评论、隐藏评论、删除评论、修改配置
2. 支持隐藏管理入口,通过输入暗号显示
3. 支持从 Valine、Artalk、Disqus 导入评论
七. 缺点
1. 不支持 IE
点击查valine特点
- 快速
- 安全
- Emoji 😉
- 无后端实现
- MarkDown 全语法支持
- 轻量易用
- 文章阅读量统计 v1.2.0+
点击查valine特点
- 邮件通知
- 微信通知
- QQ 通知
- Telegram 通知
- Akismet
- 文章统计
- 多语言同步
- 自定义语言支持
- 登录支持
- 评论管理
- 评论删除
- 其它数据库支持 (已支持 LeanCloud, MySQL, MongoDB, SQLite, PostgreSQL, CloudBase, Deta, 轻服务, GitHub)
- 基于 IP 的发布评论频率限制
- 基于关键词的评论过滤限制
- IP 黑名单
- 重复内容检测
- CloudBase 腾讯云开发部署支持
- 社交登录
- 置顶评论
- 评论赞踩
Twikoo
点击查twikoo教程
数据库设置
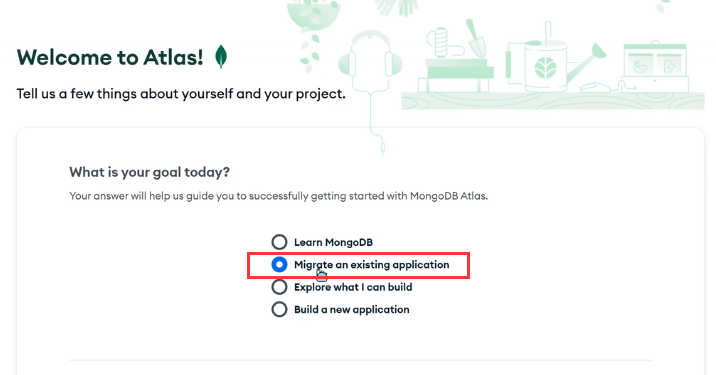
1.申请 MongoDB 账号
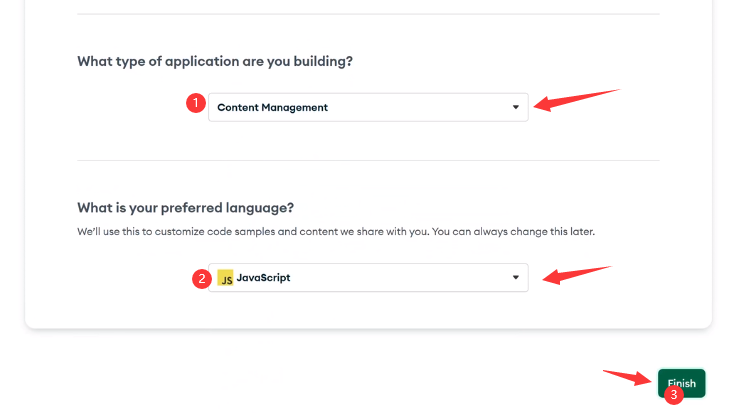
点击查看图片教程

填入信息


小调查填写

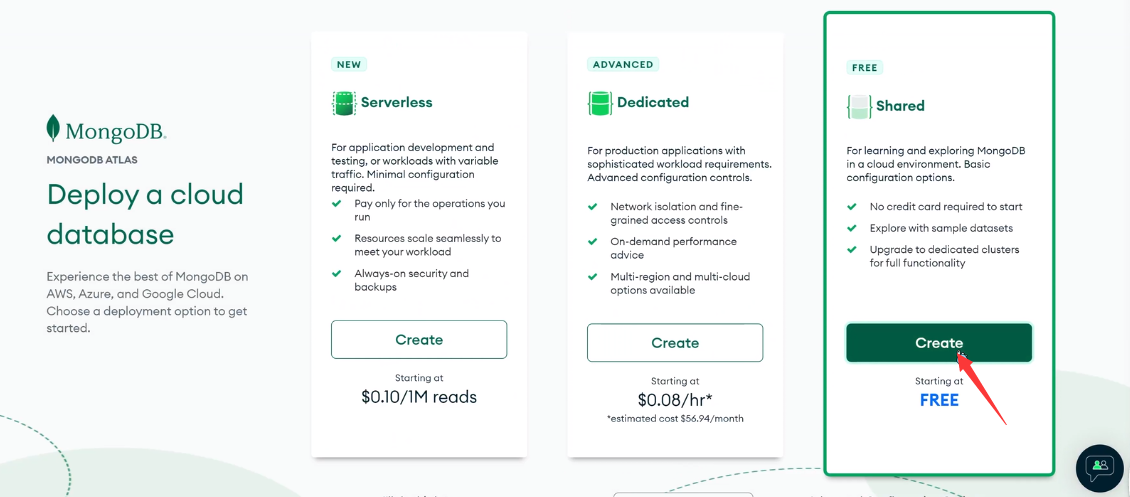
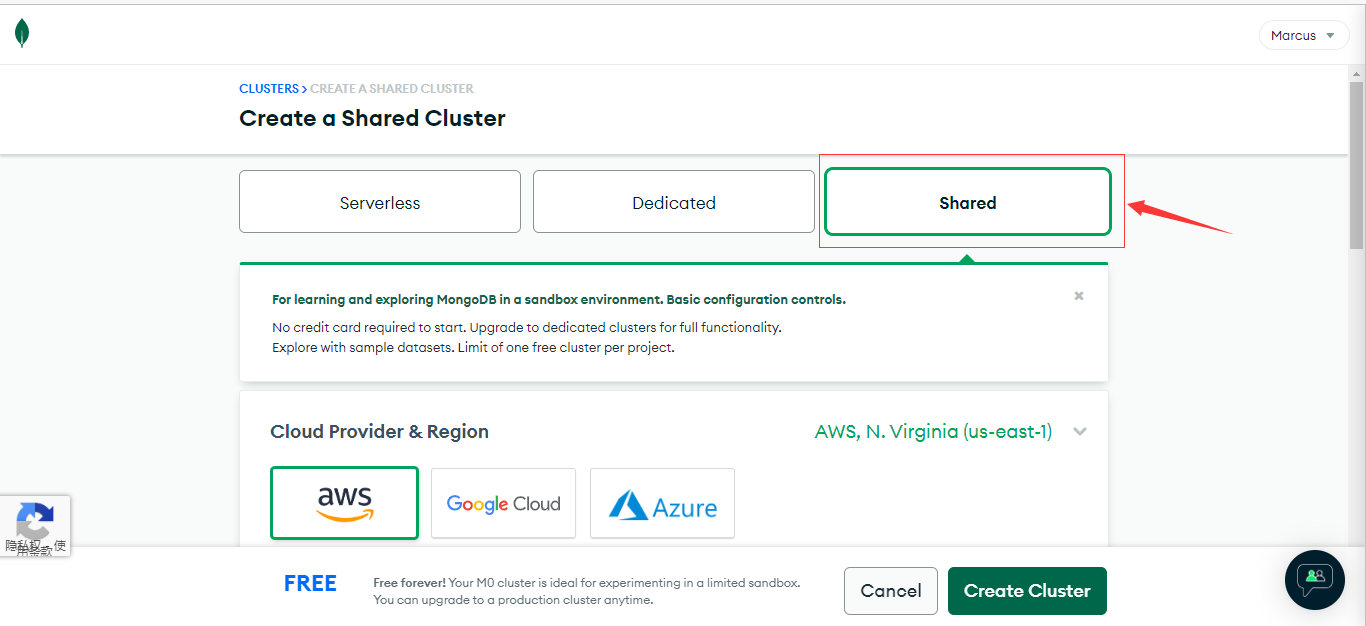
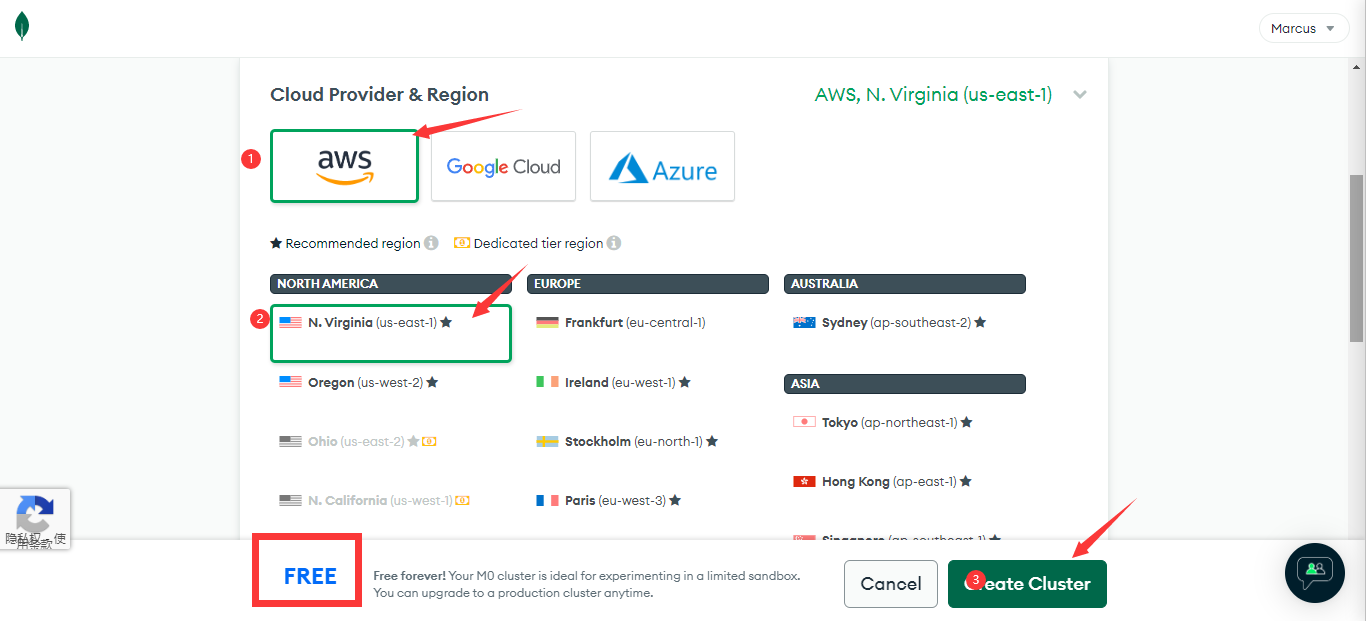
选择FREE
2.创建免费 MongoDB 数据库,区域选择 AWS / N. Virginia (us-east-1)


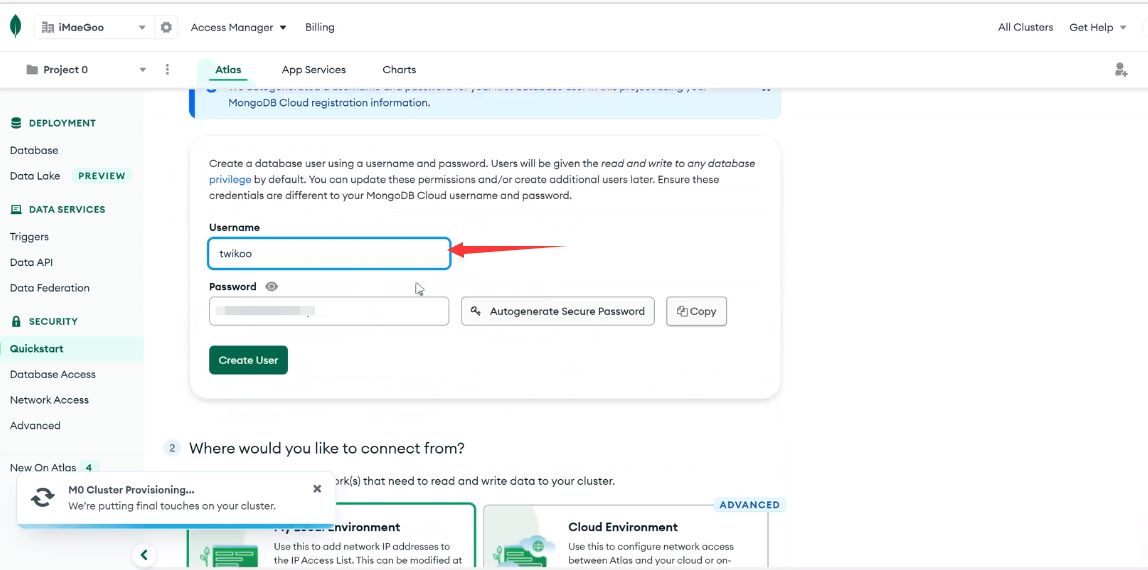
3.设置username和password并记牢

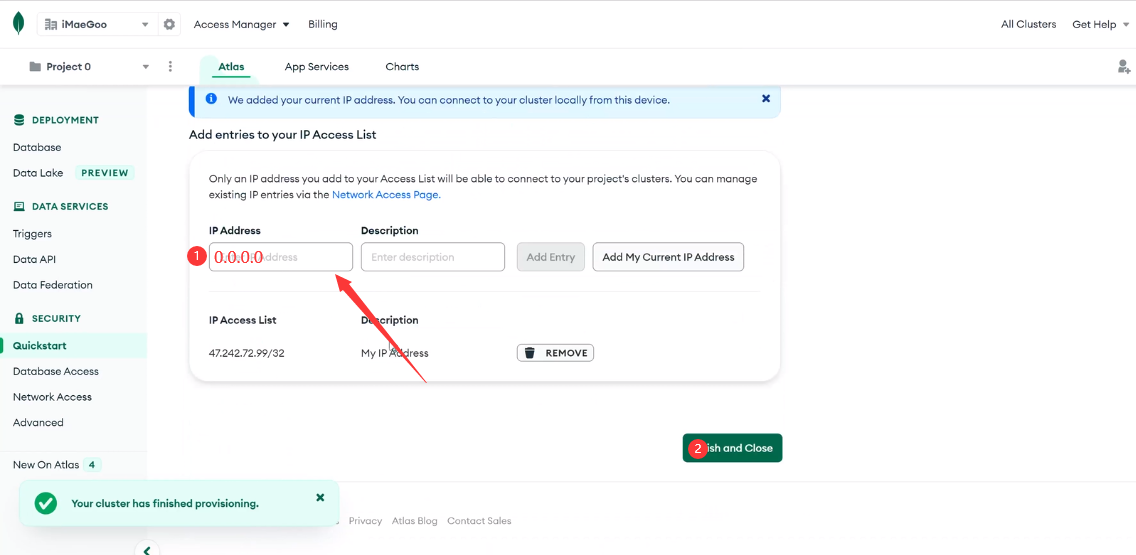
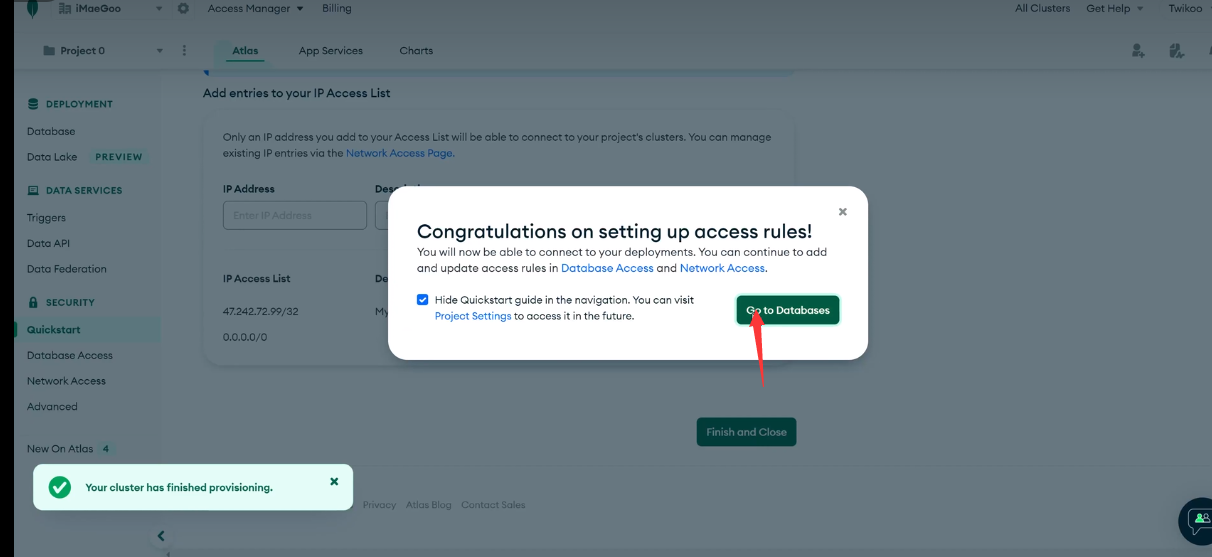
4.IP Address填入0.0.0.0然后add,最后完成关闭,返回控制台


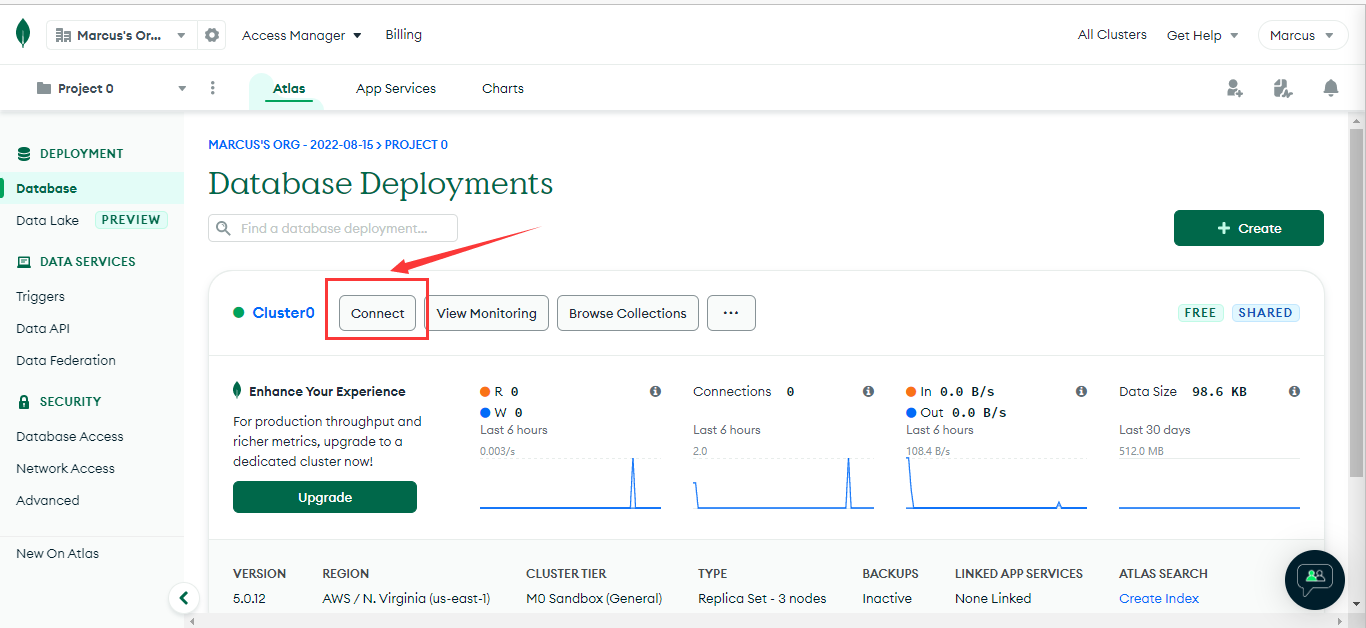
5.在 Clusters 页面点击 CONNECT,选择Connect your application

6.DRIVER选择Node.js,VERSION选择4.1 or later

7.记住mongodb+srv://<user>:<password>这段文字,并将<user>和<password>换成自己的
vercel配置
1.申请 Vercel 账号
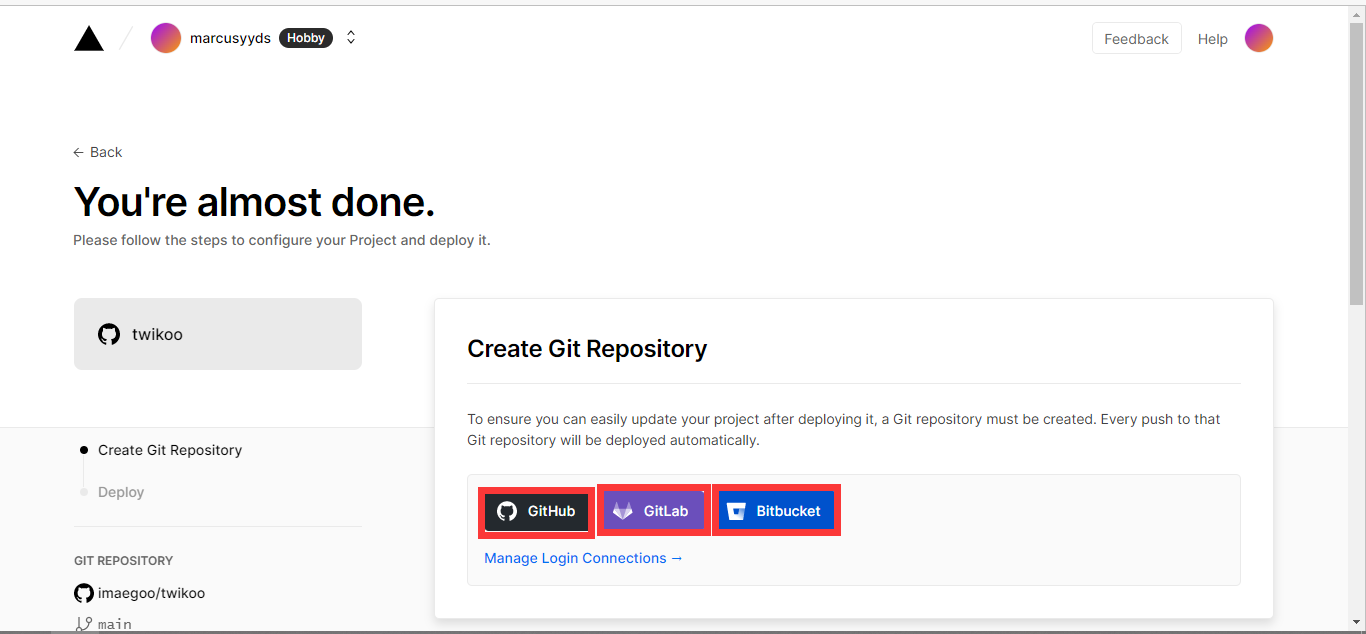
3.有什么用什么

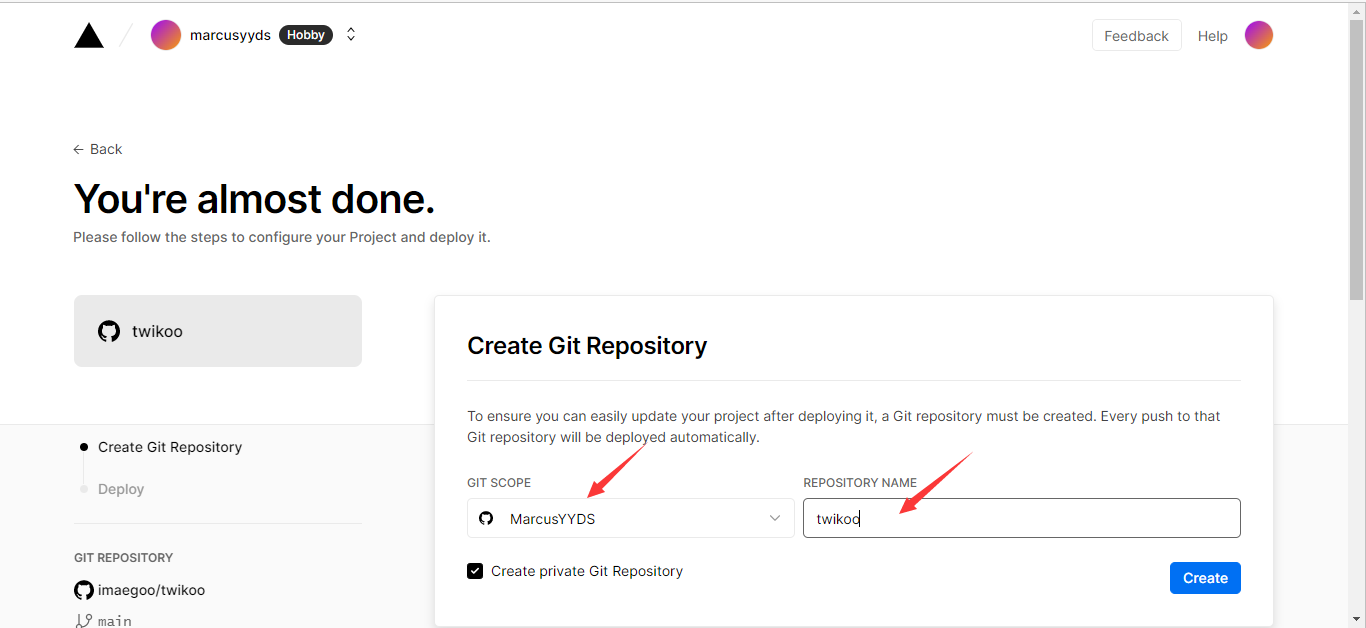
4.选择账号和设置仓库名称

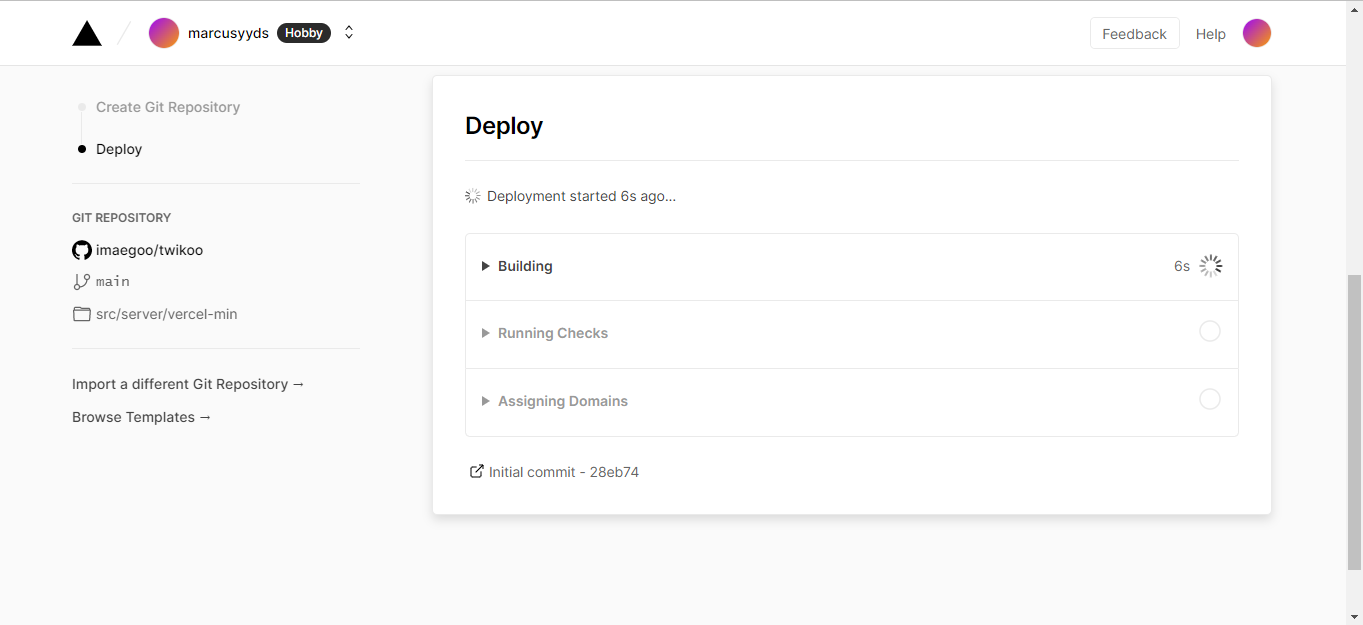
5.等待部署完成

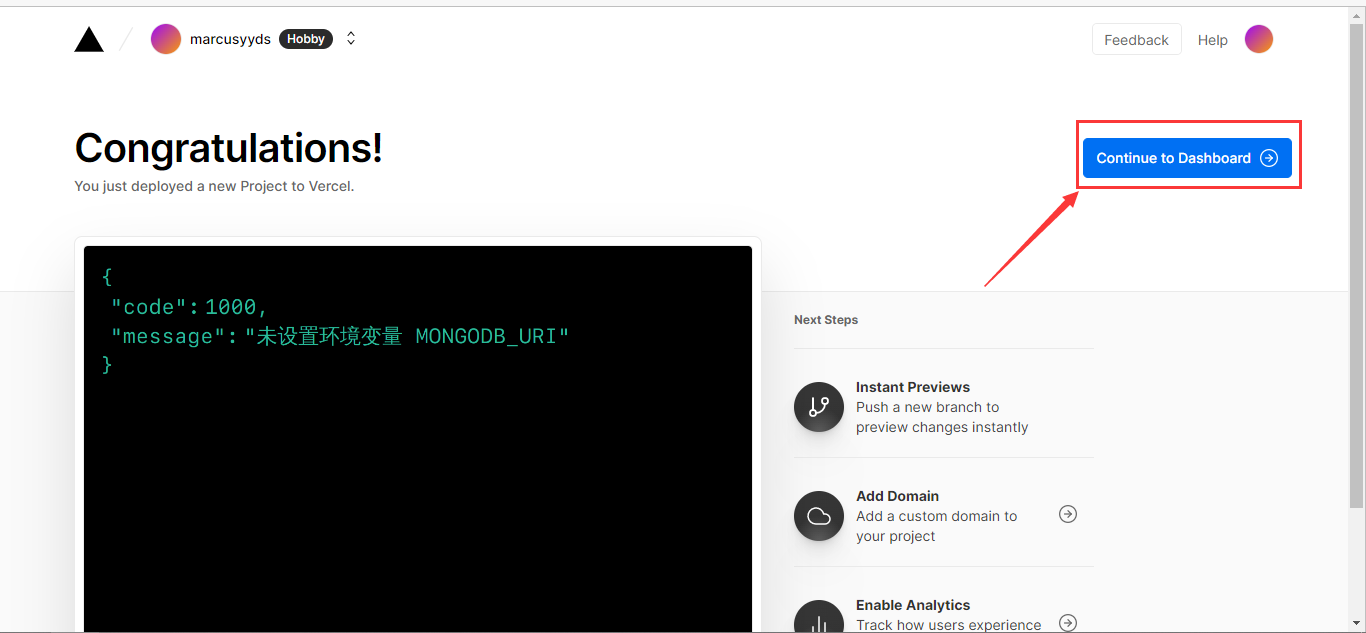
6.前往控制台

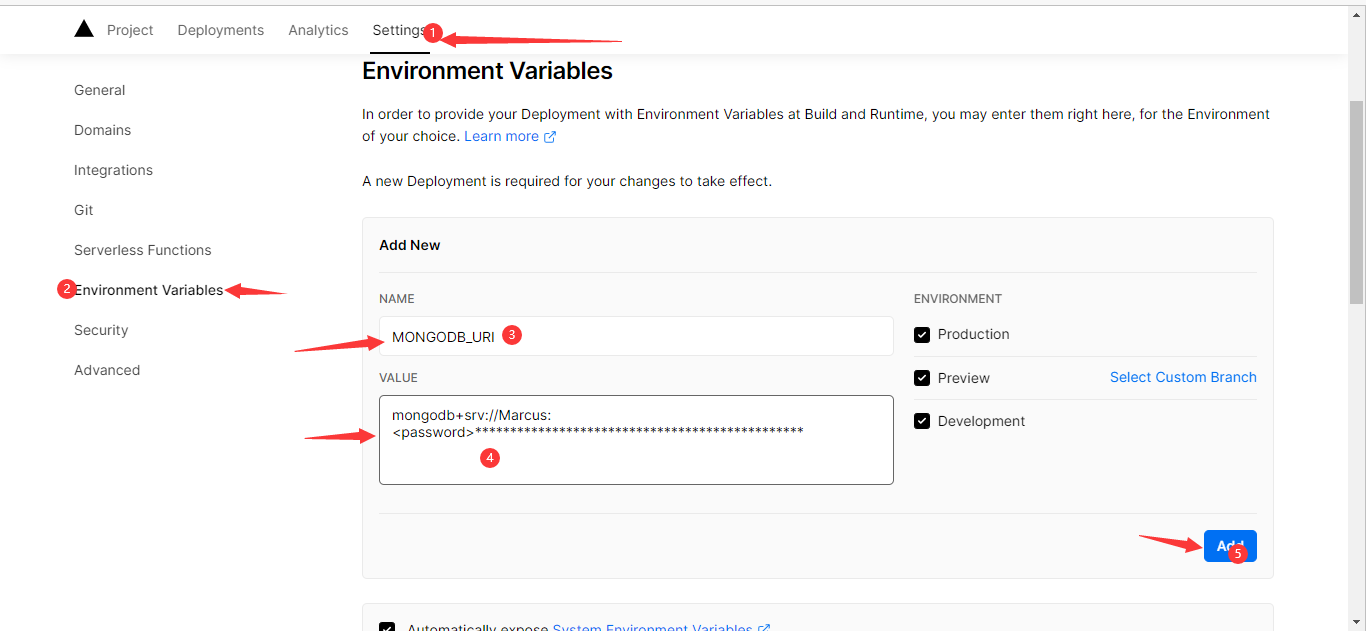
7.点击Setting-environment-variables新建一个name为MONGODB_URI,值为上面第七步的数据库连接字符串

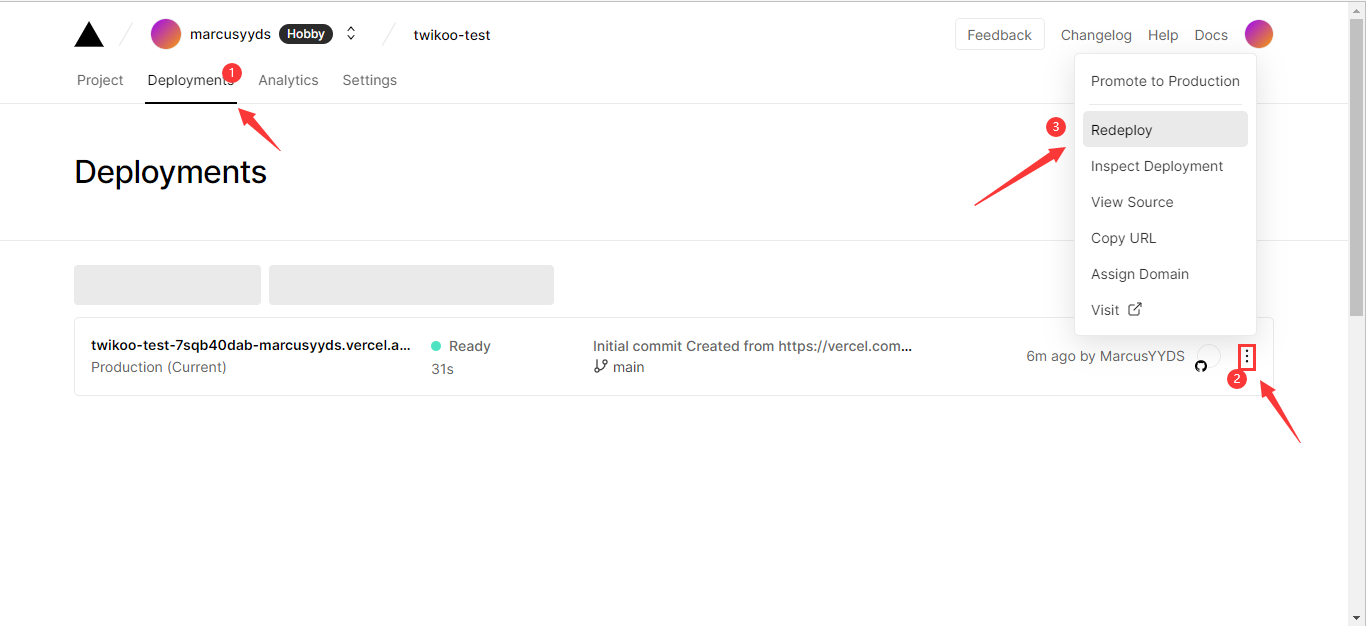
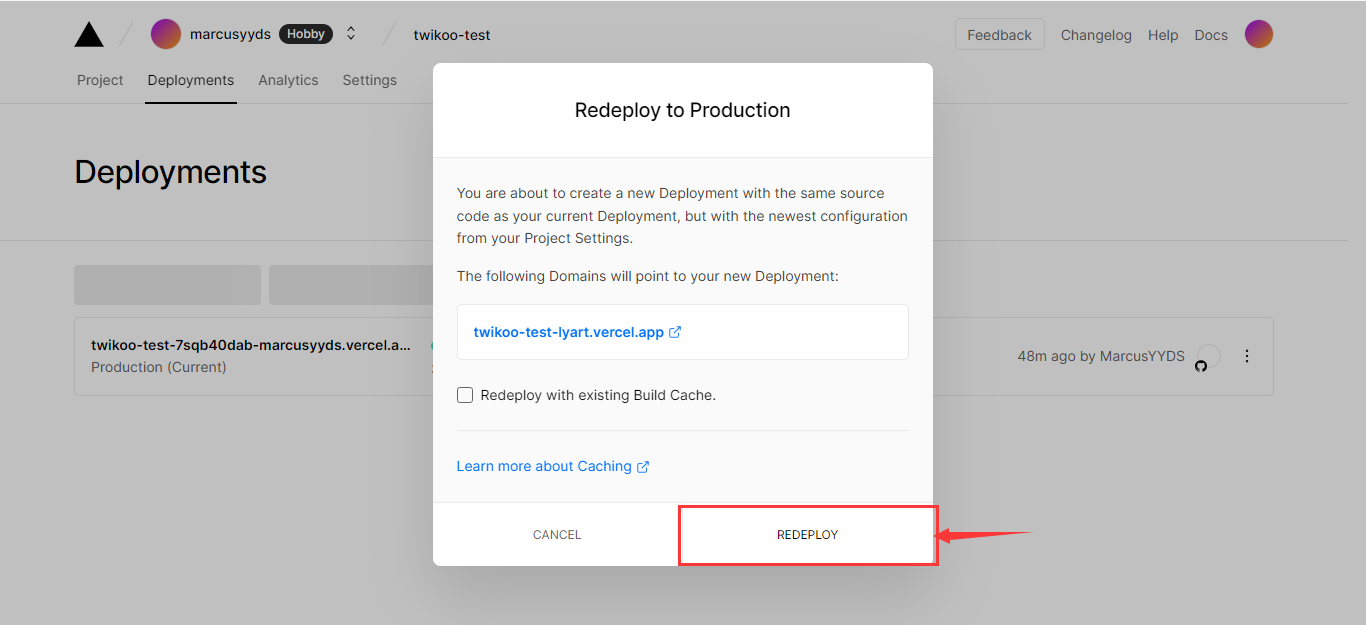
8.重新部署一下


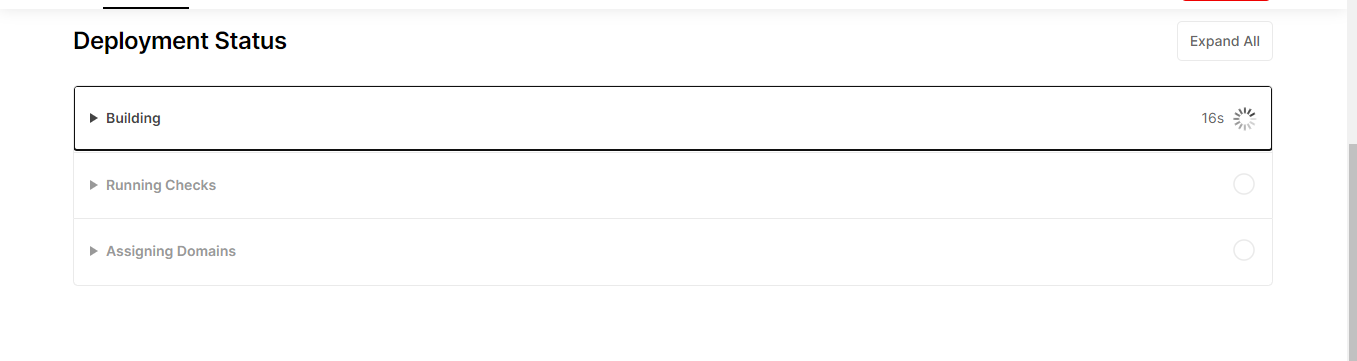
11.等待部署ing
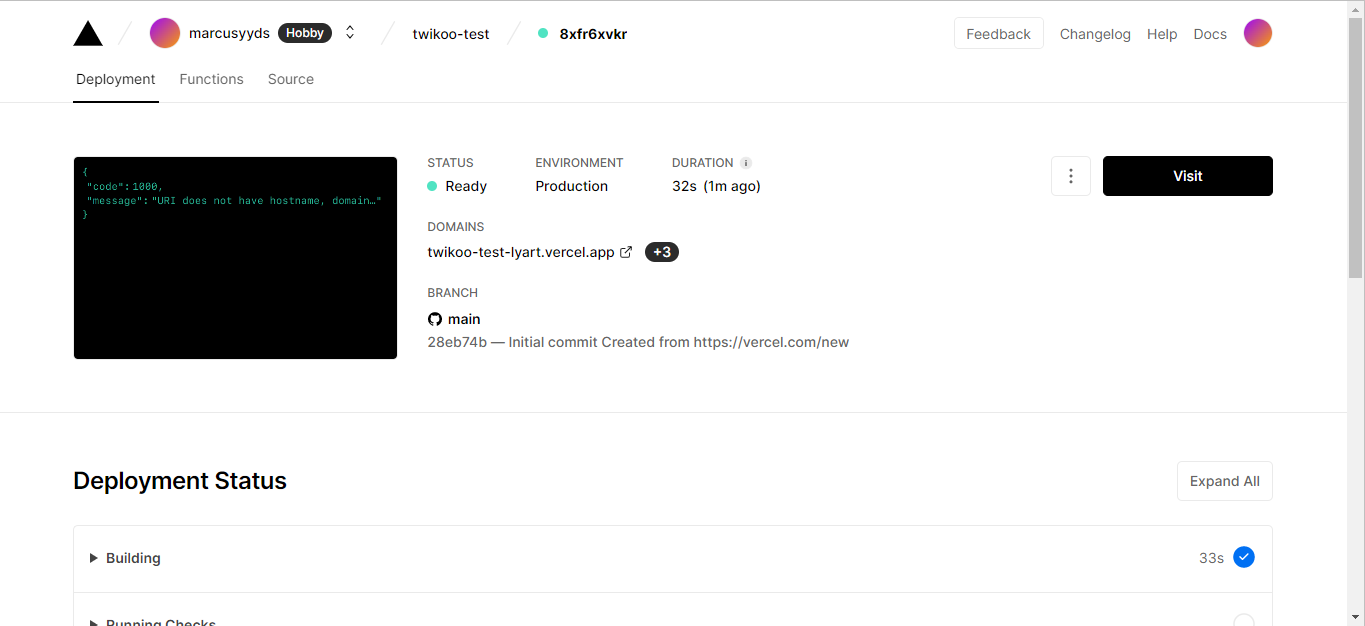
12.
13.完成
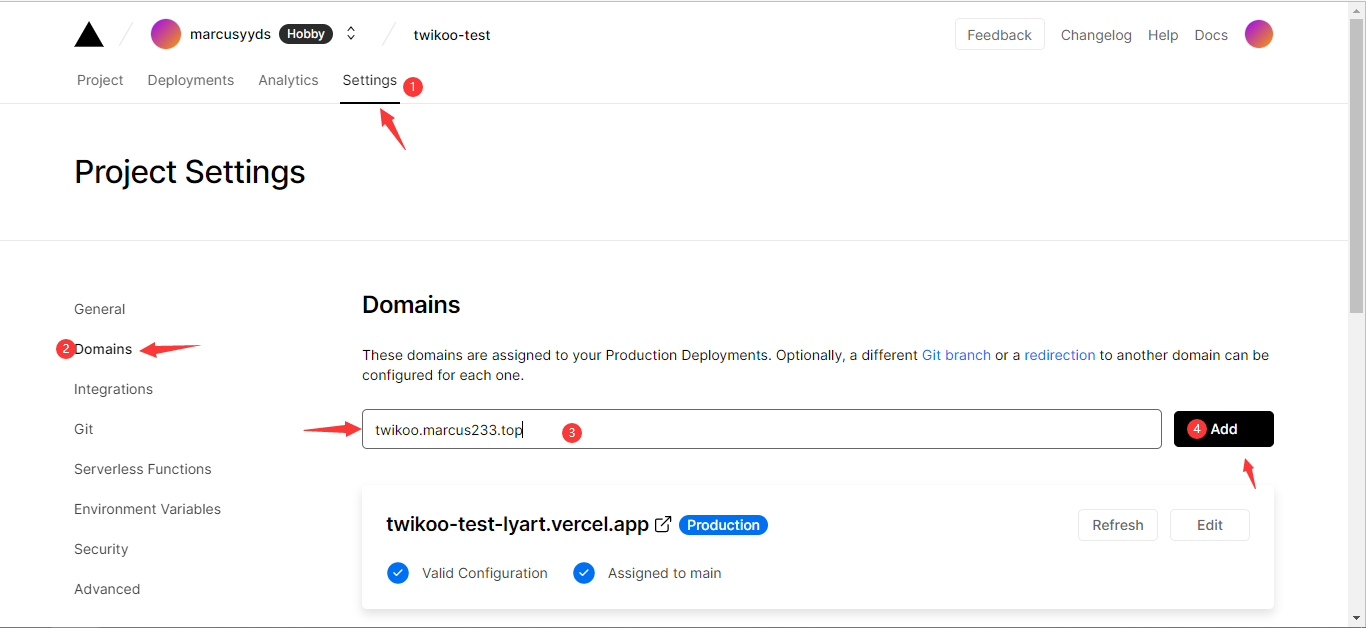
14.绑定域名
| Type | Name | Value |
|---|---|---|
| CNAME | twikoo | cname.vercel-dns.com |
2021年5月初,Vercel因为一些原因被GFW屏蔽,导致无法访问。各位可以通过更改相应的域名解析记录来恢复访问。
A记录就从76.76.21.21 改成 52.76.85.65,CNAME记录则是从cname-vercel-dns.com.改成 cname-china.vercel-dns.com.;关于A记录,可用的IP值也可以从这个里面找:Vercel可用解析记录IP,因为是gist,大概要翻墙才能看。
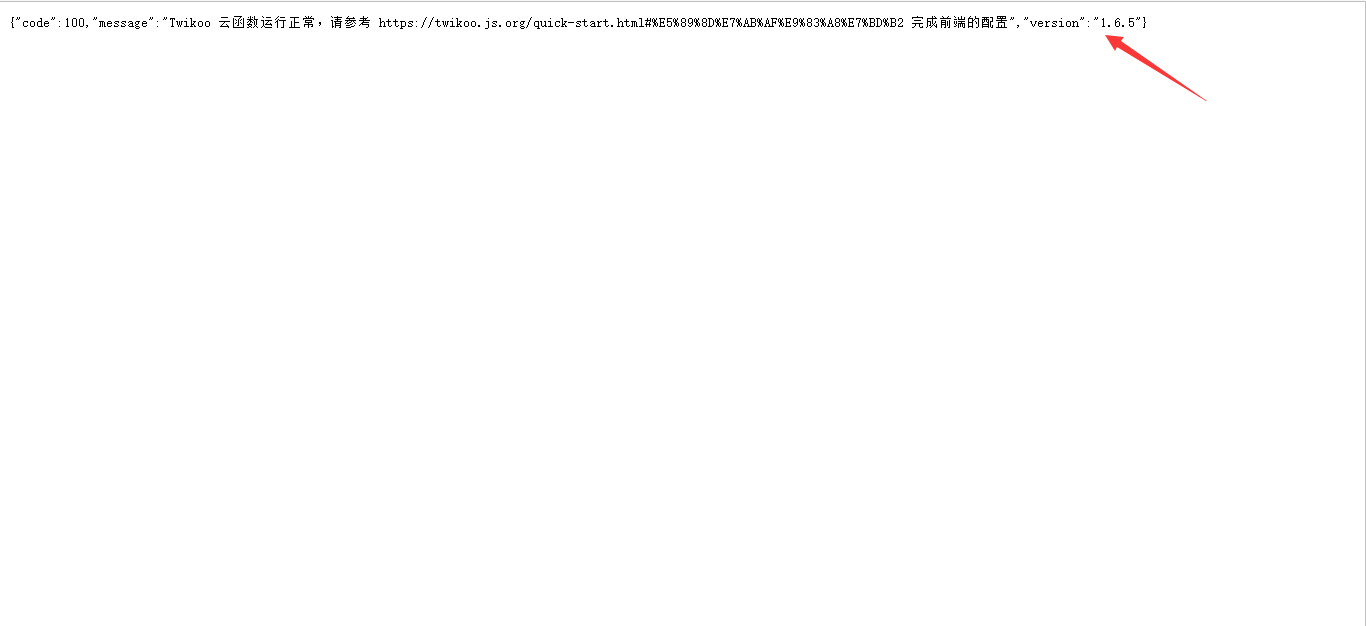
15.访问! 我的twikoo

主题文件配置
- 打开
themes\butterfly\_config.yml - 填入
1 | # Twikoo |
- hexo三联
魔改
魔改内容
先输入评论再输入个人信息
信息整合,让结构更有条理
将工具放入输入框,更符合直觉
删除了我个人不需要的按钮
装配
1 | https://cdn.jsdelivr.net/gh/zhheo/twikoo@dev/dist/twikoo.all.min.js |
或者
1 | https://cdn1.tianli0.top/gh/zhheo/twikoo@dev/dist/twikoo.all.min.js |
由免费JSD镜像使用手册 – Tianli’s blog (tianli-blog.club)提供
查看样式
valine
点击查valine教程
获取APP ID 和 APP Key
主题文件配置
- 打开
themes\butterfly\_config.yml - 填入
1 | valine: |
- hexo三联
TODO
Twikoo
Valine
Waline
- 感谢你赐予我前进的力量









