
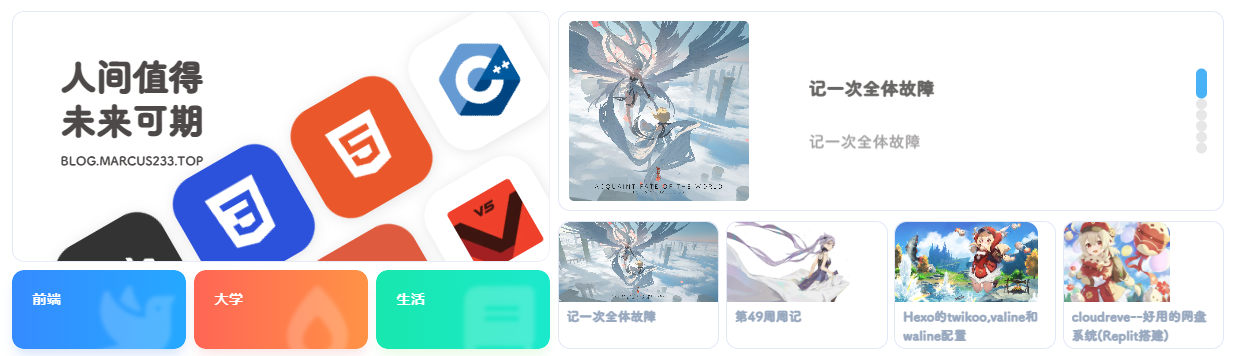
新版首页轮播图
文章摘要
GPT 4
此内容根据文章生成,并经过人工审核,仅用于文章内容的解释与总结
投诉给博客添加首页轮播图
该项目为店长轮播图三次魔改
修改了随机逛逛
适用于hexo-theme-butterfly
点击查看实际效果

安装
在博客根目录[Blogroot]打开终端输入
1 | npm install hexo-butterfly-swiper-marcus --save |
添加配置信息
以下为写法示例 在站点配置文件_config.yml或者主题配置文件_config.butterfly.yml中添加
1 | swiper: |
参数释义
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 |
| enable | true/false | 【必选】控制开关 |
| randomenable | true/false | 【必选】创造力控制开关 |
| enable_page | path/all | 【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填’/‘,分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为all |
| exclude | path | 【可选】填写想要屏蔽的页面,可以多个。仅当enable_page为’all’时生效。写法见示例。原理是将屏蔽项的内容逐个放到当前路径去匹配,若当前路径包含任一屏蔽项,则不会挂载。 |
| timemode | date/updated | 【可选】时间显示,date为显示创建日期,updated为显示更新日期,默认为date |
| layout.type | id/class | 【可选】挂载容器类型,填写id或class,不填则默认为id |
| layout.name | text | 【必选】挂载容器名称 |
| layout.index | 0和正整数 | 【可选】前提是layout.type为class,因为同一页面可能有多个class,此项用来确认究竟排在第几个顺位 |
| error_img | url | 封面图片加载失败时的替换图片 |
| insertposition | text | ‘beforebegin’:元素自身的前面。’afterbegin’:插入元素内部的第一个子节点之前。’beforeend’:插入元素内部的最后一个子节点之后。’afterend’:插入元素自身的后面。 |
| above_title | text | 【可选】创造力左上角上面的大字 |
| below_title | text | 【可选】创造力左上角下面的大字 |
| subtitle | text | 【可选】创造力大字下面的一行小字(推荐写大写的网址) |
| default_descr | text | 【可选】默认文章描述 |
| swiper_css | url | 【可选】自定义的swiper依赖项css链接 |
| swiper_js | url | 【可选】自定义的swiper依赖项加js链接 |
| custom_css | url | 【可选】适配主题样式补丁 |
| custom_js | url | 【可选】swiper初始化方法 |
| categorygroup_css | url | 【可选】分类类别css |
使用方法
在文章的front_matter中添加配置项swiper_index和top_group_index控制轮播图, 控制右侧文章磁贴。
1 | --- |
在[Blogroot]\themes\butterfly\layout\includes\layout.pug中大概23行的位置
1 | if page.type !== '404' |
注意去掉+号
if与main#对齐
最后
另外你可能没有该挂载元素需要自行挂载元素,添加自己的css以进行适配, 如我的挂载元素为, 我额外的css为home_top
1 | #home_top { |
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自Marcus
评论
匿名评论
✅ 你无需删除空行,直接评论以获取最佳展示效果









